HomePets
Welcome to HomePets
Home Pets is a website which allows adopting lovely pets. Many people are fond of pets and could not find the right place to adopt a pet, this platform allows pet lovers to get in contact with shelters to adopt and also allow them to participate in pet events held by various shelters out there.
So, what's the problem?
Currently, there is no such platform who provides all information of pets in nearby shelters and allows users to hire a pet companion
Target user
Pet lovers who are fond of pets want to adopt them. People with all genders and mostly 18-40 years age group
My Role
My role in this project as a UX designer was to take ownership of the app’s design, from concept to delivery. My responsibility included UX research, wireframing, prototyping, usability study and creation of high fidelity prototype
UX Process

Research
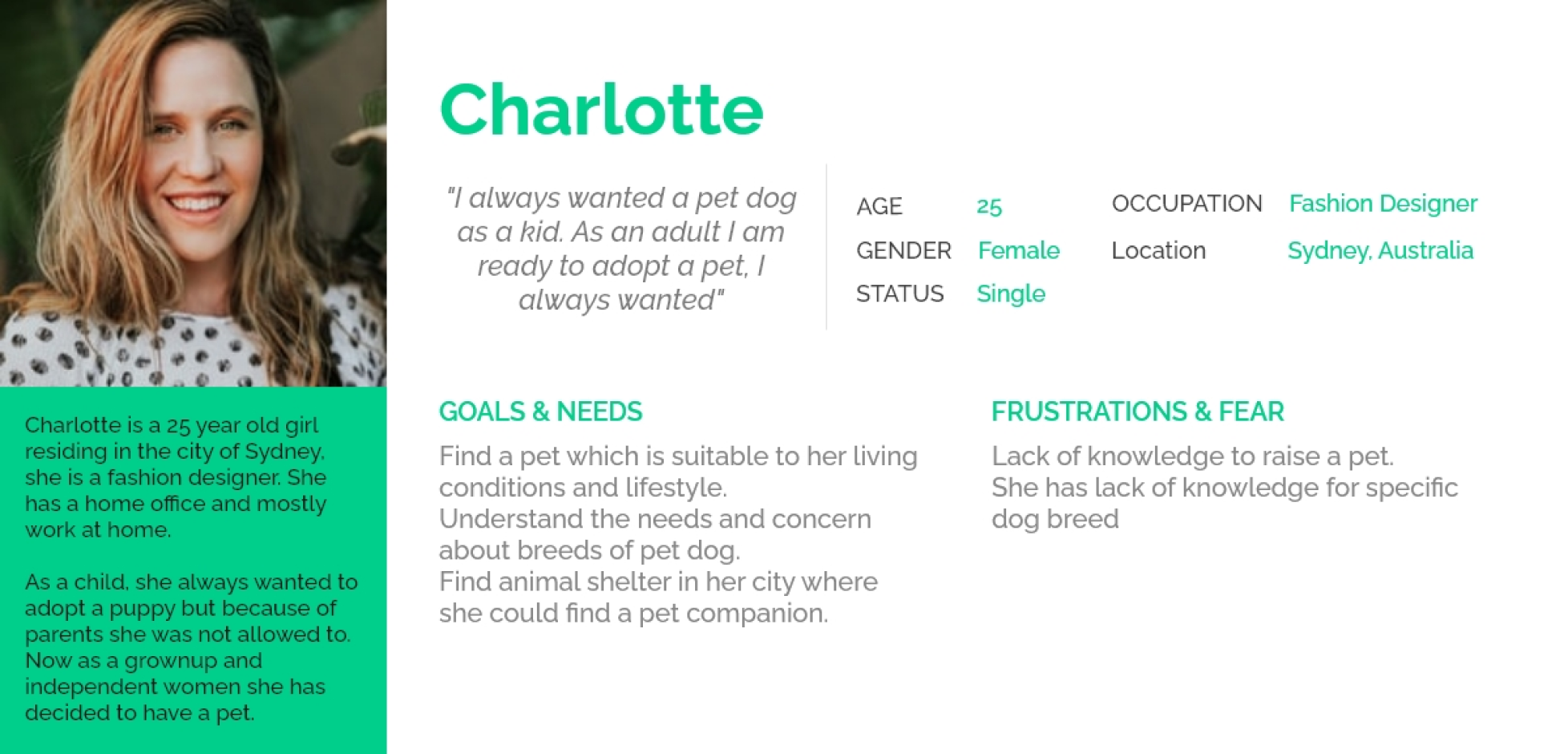
We conducted user research and received feedback from users that we incorporated into user personas. For example, our user persona, Charlotte is a 25 year old girl residing in the city of Sydney, she is a fashion designer. She has a home office and mostly works at home. As a child, she always wanted to adopt a puppy but because of parents she was not allowed to. Now as a grownup and independent woman she has decided to have a pet.

Insights learned
From user research, we learned that there were some pain points for users. The two biggest pain points users had are
- Lack of knowledge of how to raise a pet
- No knowledge of any dog/cat breed
These we are trying to solve through this UX design.
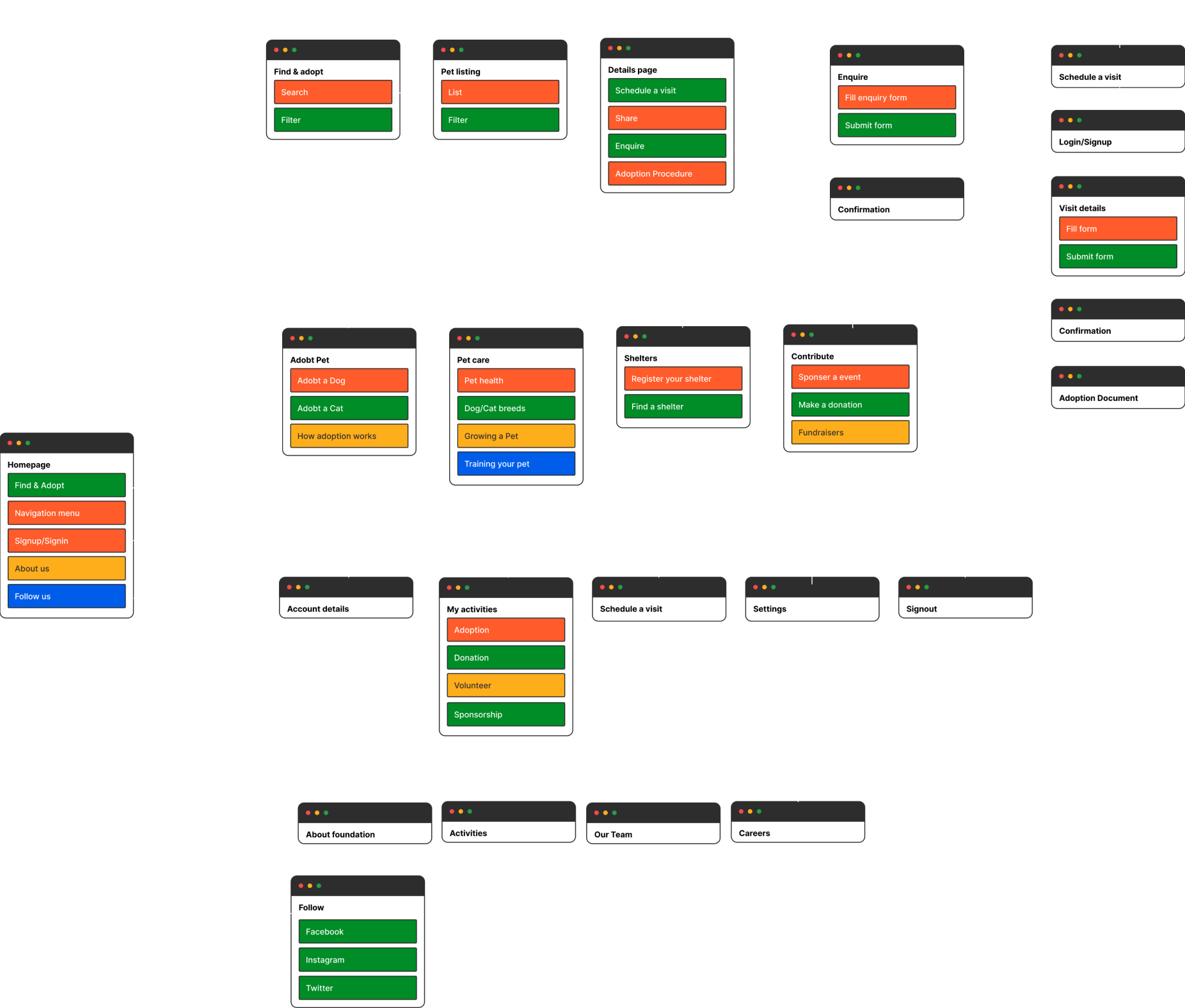
Information Architechture
A sitemap was created combining the task flows with user navigation paths for the three major task flows,
- Scheduling a visit to the shelter.
- Enquiring about interested pet animals.

UI Ideation : sketches and wireframes
Here’s how we put our users’ needs first. The process below begins with our initial ideas wireframes, then moves to mockups, and finally to the high-fidelity prototype.

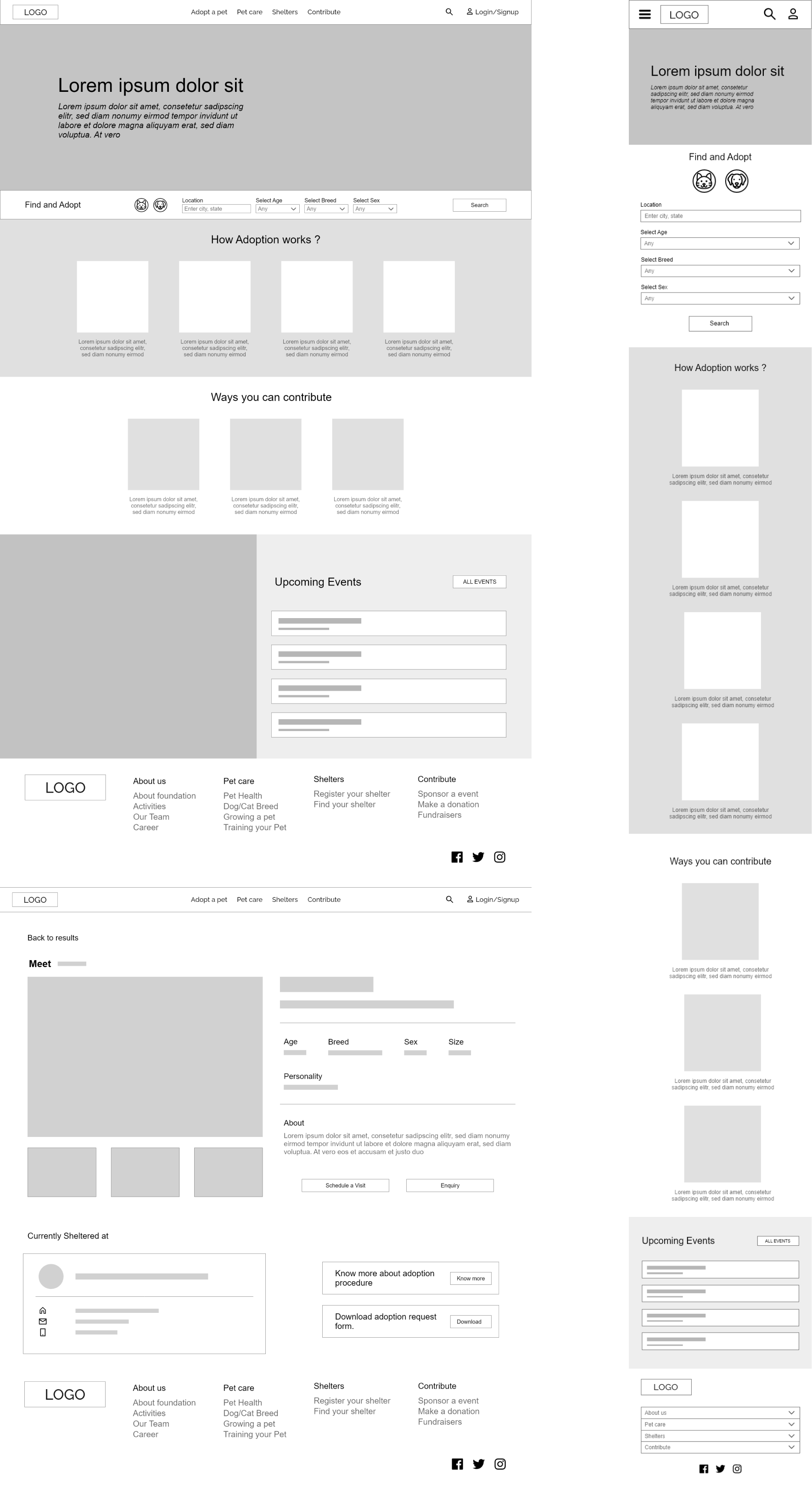
Wireframes
In this simple version, you can see how the designer approaches solving the user’s needs.

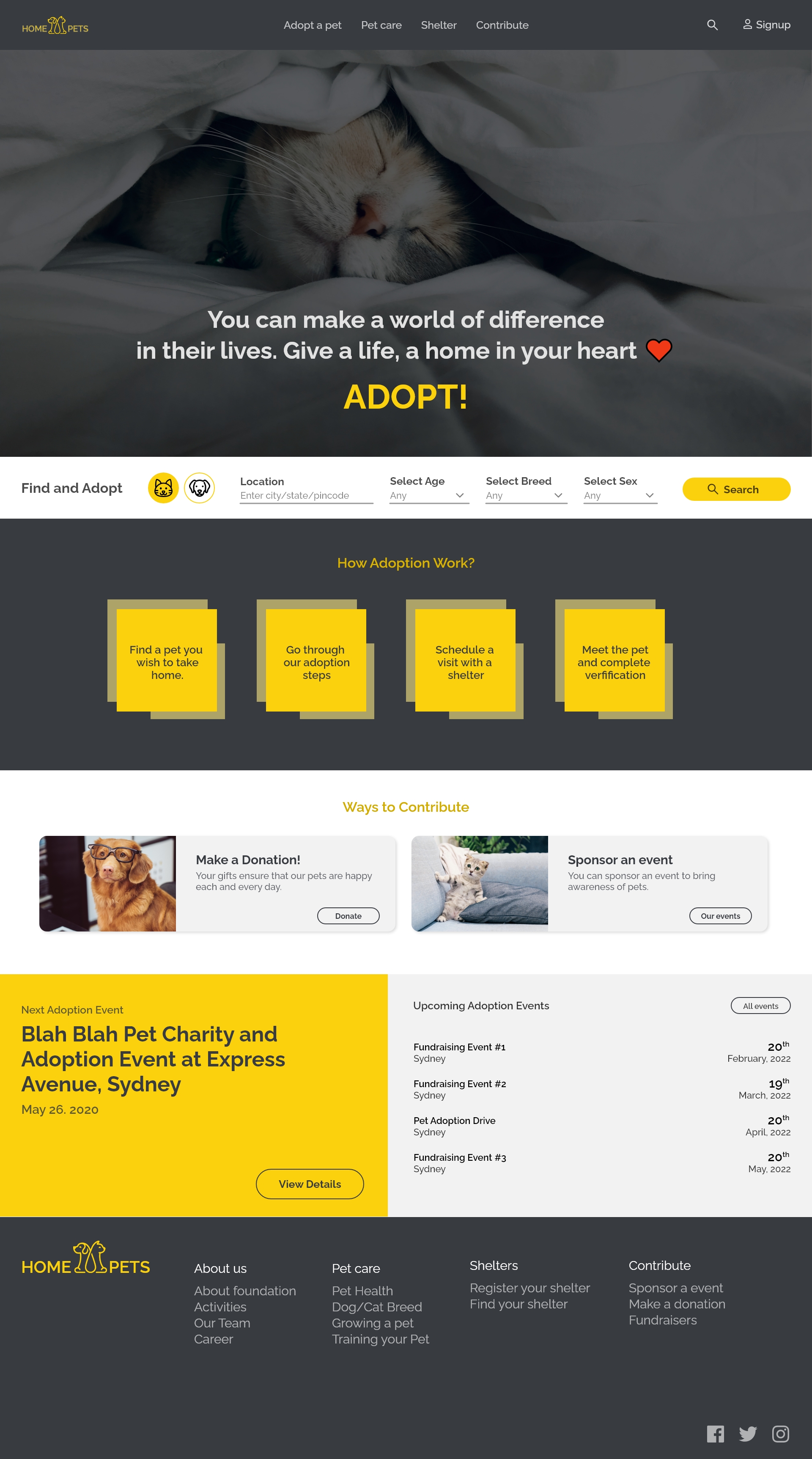
Mockups
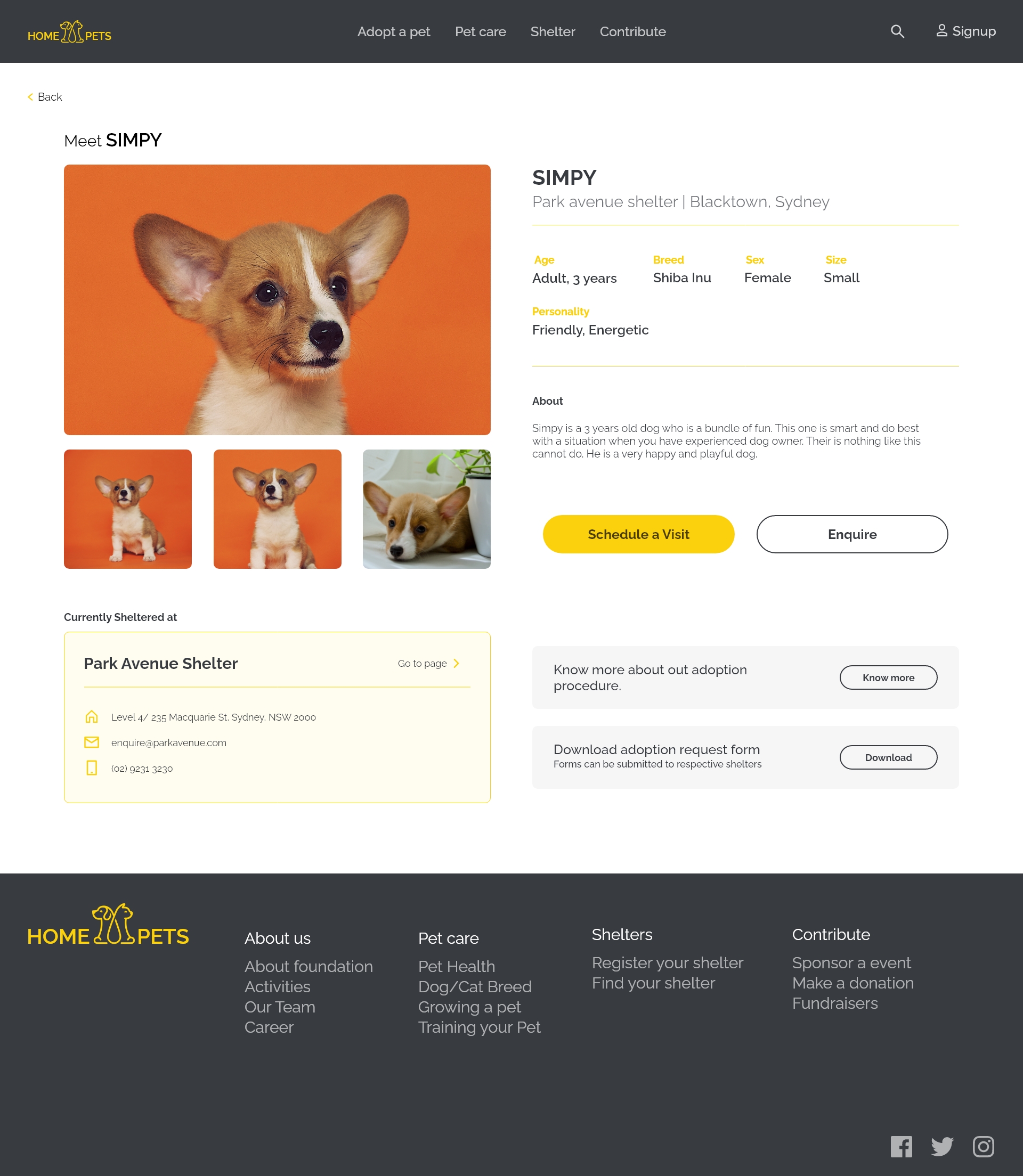
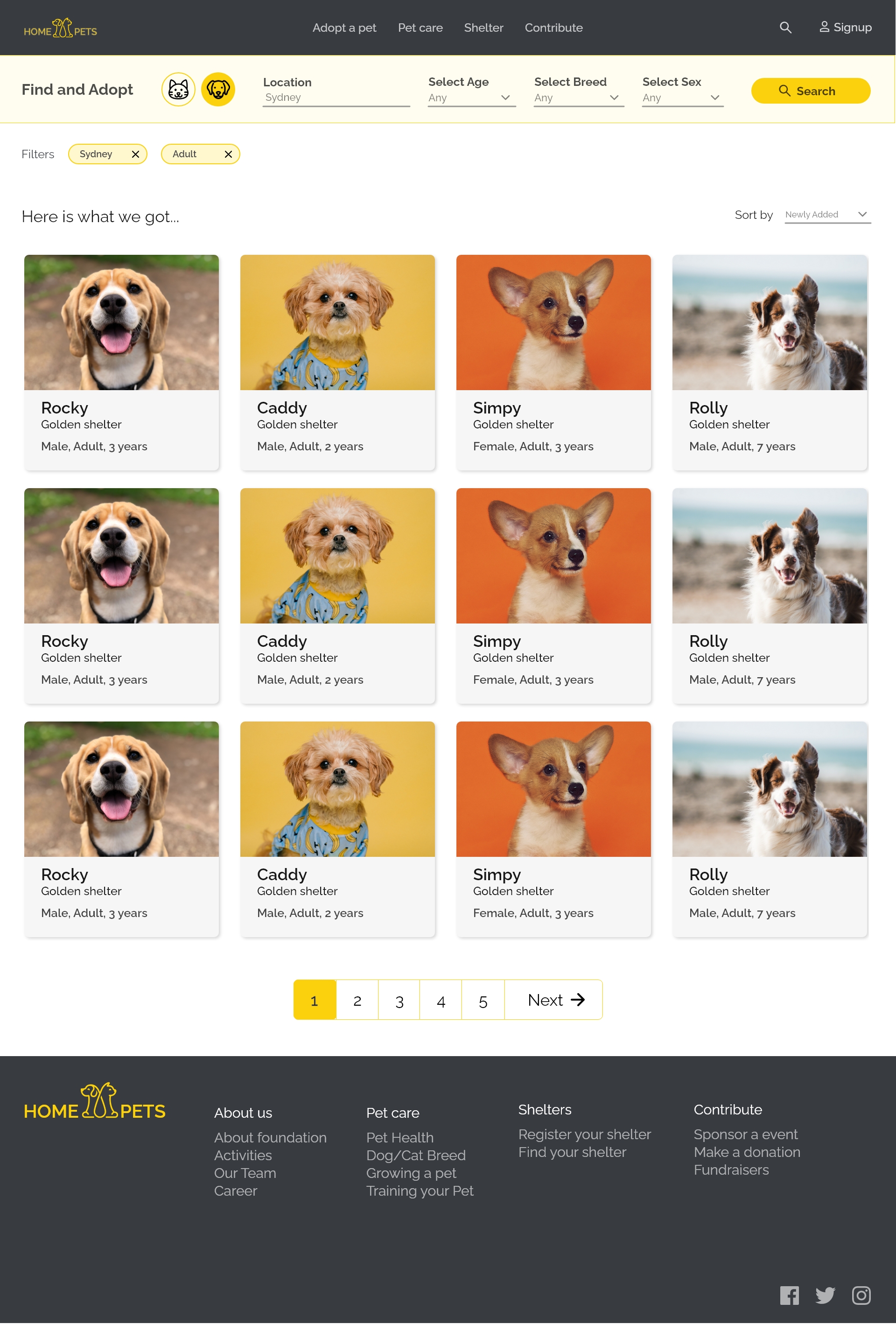
Now the design really begins to take shape: actual text is used, colors are applied, and images are added. This mockup shows a visual that gives a better idea of the final design.



Made with by Aditya Marathe